- Novice : Utiliser un template Blogger par défaut, et ajouter les gadgets désirés
- Intermédiaire : Se procurer un template Blogger, l'installer, et modifier les gadgets au besoin
- Avancé : Modifier soi-même le modèle HTLM de son blog pour y ajouter ses propres sections, puis agrémenter le modèle par des gadgets

Mettons de coté les considérations de méta-données et de mise en page, nous aurons l'occasion d'y revenir. Que reste-il dans un template Blogger ?
Contenu de gadgets
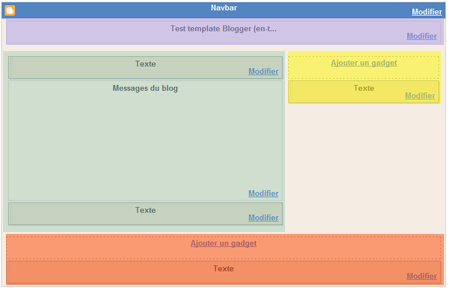
Le niveau de détail le plus bas du modèle. De manière sommaire, c'est tout ce qui est à l'intérieur même des gadgets : une liste de liens, un texte dans le pied de page, ou encore un code HTML/Javascript de compteurs de visites.Dans l'éditeur de modèle, l'accès au contenu des gadgets se fait en cliquant sur le lien Modifier d'un gadget. Dans le code HTML du modèle, il faut développer les modèles de gadgets pour y accéder.
Modèles de gadgets
Les modèles de gadgets sont la version simplifiée des gadgets. C'est celle qui s'affiche par défaut dans le code HTML du modèle Blogger, lorsque les modèles ne sont pas développés.Chaque gadget est un bloc positionnable dans l'éditeur d'élements de page.
Voici le code d'un gadget de type text :
<b:widget id='Text4' locked='false' title='' type='Text'/>
- id identifie de manière unique le gadget dans la page
- title est le titre du gadget
- type définit le type de gadget, parmi une liste de type connues par Blogger : BlogArchive, Blog, Feed, Header, HTML, SingleImage, LinkList, List, Logo, BlogProfile, Navbar, VideoBar, NewsBar. Le type définit le comportement du gadget et les fonctions qu'il propose.
- locked : définit si le gadget peut être déplacé ou supprimé via l'éditeur de mise en page. Passer l'attribut à true pour "protéger" un gadget.
Sections
Une section est une zone de votre site se définissant généralement sur une grille : entête (header), pied de page (footer), barre latérale (sidebar)...

<div id='header-wrapper'> <b:section class='header' id='header' maxwidgets='1' showaddelement='no'> ... </b:section> </div>Les balises <div> et </div> définir un conteneur pour la mise en place de la section.
La balide section déclare réellement la section au moteur de template Blogger.
- class et id sont des attributs de structure permettant d'identifier la section dans la page
- maxwidgets définit le nombre maximal de gadgets que peut contenir la section
- showaddelement (yes/no) définit si le lien "Ajouter un gadget" doit être associé à la section dans l'éditeur de modèle
 flux RSS
flux RSS
Pas encore de commentaire, serez-vous le premier ?
Enregistrer un commentaire