
Pour cela, nous allons devoir modifier le gadget qui gère les commentaires.
Avant toute modification, pensez bien à sauvegarder votre modèle actuel.
Dans Mise en page > Modifier le code HTML, cliquez sur Développer des modèles de gadget.
Localiser la partie de code suivante :
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
Ce code est responsable de l'affichage du contenu des commentaires. Notez au passage que c'est ici les commentaires supprimés (isDeleted) sont marqués différemment des autres.
Remplacez cette section par ce code :
<b:if cond='data:comment.author == data:post.author'>
<dd class='comment-owner-body'>
<p><data:comment.body/></p>
</dd>
<b:else/>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
</b:if>
Explications : nous sommes ici dans la boucle de parcours de tous les commentaires.- data:post.author est une donnée contenant le nom de l'auteur du billet.
- data:comment.author est une donnée contenant le nom de l'auteur du commentaire.
Maintenant, il ne reste plus qu'à définir les caractéristiques visuelles des commentaires de l'auteur, en jouant avec les styles CSS.
Dans notre cas, nous allons choisir une couleur de fond différente.
Localisez la ligne
]]></b:skin>juste avant, ajoutez ce code :
.comment-owner-body {
background-color:#fccda6;
}
Le style des commentaires visiteurs est défini par l'élément comment-body et dépend complétement du modèle utilisé.Ainsi, vous pourrez calquer la définition de l'élément author-comments sur celui-ci, pour ensuite en changer un ou plusieurs attributs.
 flux RSS
flux RSS
14 commentaires:
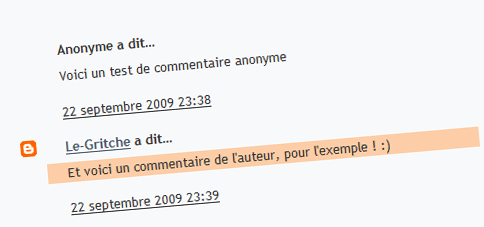
Voici un test de commentaire anonyme
Et voici un commentaire de l'auteur du billet !
Hello,
Merci beaucoup pour l'astuce ;-)
Bonne continuation!
Merci de ces astuces, et particulièrement de celle-ci. Je viens de la mettre en place sur mon blog. Vos sujets sont intéressants et vos explications très claires. Longue vie et à bientôt ;-)
Bonjour, je viens d'appliquer la procédure sur mon blog et ça ne fonctionne pas, pourriez-vous m'expliquer pourquoi ?
Merci !
@ahurie : malheureusement, il n'y a aucun moyen à ma connaissance d'agir sur l'apparence des commentaires lorsque tu choisis de les afficher dans une fenêtre indépendante (popup).
Rah, zut !
Merci quand même… cela dit si une idée vous vient, je serai toujours preneuse :)
Bonjour, bonne astuce, elle marche chez moi, deux remarques-questions:
1) Je l'utilise sur un blog à plusieurs auteurs, il y t'il un moyen de différencier les commentaires de l'administrateur (c'est moah) ?
2) Il y a-t-il un moyen au lieu d'une couleur d'appliquer une image (un fond)pour différencier le commentaire ?
Merci pour les astuces !
@V_Manbetov :
1) Dynamiquement, je ne connais pas de tag qui contienne le nom de l'administrateur. En revanche, tu peux toujours tricher un peu en ajoutant un test comme ci-dessous :
<b:if cond='data:comment.author == "V_Manbetov"'>
<dd class='comment-admin-body'>
<p><data:comment.body/></p>
</dd>
</b:if/>
Quand un commentaire sera signé V_Manbetov, il aura alors la classe "comment-admin-body".
Tu n'a plus ensuite qu'à personnaliser cette classe, par exemple en ajoutant dans les styles :
.comment-admin-body {
background-color:#F5450A;
}
2) Oui, en utilisant la propriété CSS background-image. Exemple :
.comment-admin-body {
background-image:url(http://monsite/jolifond.jpg);
}
Vois sur http://fr.selfhtml.org/css/proprietes/arriereplan.htm#background_image pour plus d'infos sur cet attribut.
Bonjour, et merci pour la réponse !
Pour le 2 c'est parfait, j'ai saisi et testé ça marche !
J'éprouve plus de difficulté à mettre en oeuvre le point 1.
Je n'ai pas bien saisi le sens de ajouter, il ne s'agirait pas plutôt de remplacer la première partie du code par celui que tu me proposes ?
En plus la fermeture que tu m'as indiquée n'est pas reconnue le deuxième / du /b:if/ n'est-il pas de trop ?
De toute façon quelque chose m'échappe car je n'obtiens pas le bon résultat, le commentaire n'est pas différencié.
J'ai testé plusieurs options, je n'ai pas compris mon erreur...
Exact pour le 1) il y a un / en trop.
Le second if est bien </b:if>
Par contre, il s'agit bien d'ajouter ce code dans le nouveau bloc de code, pour donner une logique du genre :
- Si l'auteur du commentaire est l'admin
affiche le commentaire en rouge
- Sinon si l'auteur est l'auteur du post
affiche le commentaire en bleu
- Sinon
affiche le commentaire simplement
Dis moi si tu t'en sors avec ça :)
Juste au moment où j'allais te dire que j'avais pratiquement tout réglé, sauf que les commentaires de l'admin (et pourtant j'ai testé des trucs), je me suis rendu compte que dans l'expression "V_Manbetov" le deuxième m s'était transformé en n, d'où le quiproquo !
Merci pour le coup de main.
Pour la petite histoire, j'ai déplacé mes indications CSS avant la balise /head et je les ai entouré des balises style .../style, je ne sais pas pourquoi mais ça marche...
Encore merci, ce n'était pas majeur, mais ça m'a plu de bidouiller !
Ton code fonctionne à merveille avec le mien, sauf que les smileys ne s'affichent plus dans MES commentaires.
Est-ce que je dois le supprimer entièrement ou il faut un codage spécial ? Merci Jimmy ! :)
Jeff, qu'avais-tu utilisé pour afficher des smileys ? Un template particulier ?
Enregistrer un commentaire